第一阶段:HTML+CSS:
HTML进阶、CSS进阶、div+css布局、HTML+css整站开发、
JavaScript基础:
Js基础教程、js内置对象常用方法、常见DOM树操作大全、ECMAscript、DOM、BOM、定时器和焦点图。
JS基本特效:
常见特效、例如:tab、导航、整页滚动、轮播图、JS制作幻灯片、弹出层、手风琴菜单、瀑布流布局、滚动事件、滚差视图。
JS高级特征:
正则表达式、排序算法、递归算法、闭包、函数节流、作用域链、基于距离运动框架、面向对象基础、
JQuery:基础使用
悬着器、DOM操作、特效和动画、方法链、拖拽、变形、JQueryUI组件基本使用。
第二阶段:HTML5和移动Web开发
HTML5:
HTML5新语义标签、HTML5表单、音频和视频、离线和本地存储、SVG、Web Socket、Canvas.
CSS3:
CSS3新选择器、伪元素、脸色表示法、边框、阴影、background系列属性改变、Transition、动画、景深和深透、3D效果制作、Velocity.js框架、元素进场、出场策略、炫酷CSS3网页制作。
Bootstrap:
响应式概念、媒体查询、响应式网站制作、删格系统、删格系统原理、Bootstrap常用模板、LESS和SASS。
移动Web开发:
跨终端WEB和主流设备简介、视口、流式布局、弹性盒子、rem、移动终端JavaScript事件、手机中常见JS效果制作、Zepto.js、手机聚划算页面、手机滚屏。
第三阶段:HTTP服务和AJAX编程
WEB服务器基础:
服务器基础知识、Apache服务器和其他WEB服务器介绍、Apache服务器搭建、HTTP介绍。
PHP基础:
PHP基础语法、使用PHP处理简单的GET或者POST请求、
AJAX上篇:
Ajax简介和异步的概念、Ajax框架的封装、XMLHttpRequest对象详细介绍方法、兼容性处理方法、Ajax框架的封装、Ajax中缓存问题、XML介绍和使用。
AJAX下篇:
JSON和JSON解析、数据绑定和模板技术、JSONP、跨域技术、图片预读取和lazy-load技术、JQuery框架中的AjaxAPI、使用Ajax实现爆布流案例额。
第四阶段:面向对象进阶
面向对象终极篇:
从内存角度到理解JS面向对象、基本类型、复杂类型、原型链、ES6中的面向对象、属性读写权限、设置器、访问器。
面向对象三大特征:
继承性、多态性、封装性、接口。
设计模式:
面向对象编程思维、单例模式、工厂模式、策略模式、观察者模式、模板方法模式、代理模式、装饰者模式、适配器模式、面向切面编程。
第五阶段:封装一个属于自己的框架
框架封装基础:
事件流、冒泡、捕获、事件对象、事件框架、选择框架。
框架封装中级:
运动原理、单物体运动框架、多物体运动框架、运动框架面向对象封装。
框架封装高级和补充:
JQuery框架雏形、可扩展性、模块化、封装属于传智自己的框架。
第六阶段:模块化组件开发
面向组件编程:
面向组件编程的方式、面向组件编程的实现原理、面向组件编程实战、基于组件化思想开发网站应用程序。
面向模块编程:
AMD设计规范、CMD设计规范、RequireJS,LoadJS、淘宝的SeaJS。
第七阶段:主流的流行框架
Web开发工作流:
GIT/SVN、Yeoman脚手架、NPM/Bower依赖管理工具、Grunt/Gulp/Webpack。
MVC/MVVM/MVW框架:
Angular.js、Backbone.js、Knockout/Ember。
常用库:
React.js、Vue.js、Zepto.js。
第八阶段:HTML5原生移动应用开发
Cordova:
WebApp/NativeApp/HybirdApp简介、Cordova简介、与PhoneGap之间的关系、开发环境搭建、Cordova实战(创建项目,配置,编译,调试,部署发布)。
Ionic:
Ionic简介和同类对比、模板项目解析、常见组件及使用、结合Angular构建APP、常见效果(下拉刷新,上拉加载,侧滑导航,选项卡)。
React Native:
React Native简介、React Native环境配置、创建项目,配置,编译,调试,部署发布、原生模块和UI组件、原生常用API。
HTML5+:
HTML5+中国产业联盟、HTML5 Plus Runtime环境、HBuilder开发工具、MUI框架、H5+开发和部署。
第九阶段: Node.js全栈开发:
快速入门:
Node.js发展、生态圈、Io.js、Linux/Windows/OS X环境配置、REPL环境和控制台程序、异步编程,非阻塞I/O、模块概念,模块管理工具、开发流程,调试,测试。
核心模块和对象:
全局对象global,process,console,util、事件驱动,事件发射器、加密解密,路径操作,序列化和反序列化、文件流操作、HTTP服务端与客户端、Socket.IO。
Web开发基础:
HTTP协议,请求响应处理过程、关系型数据库操作和数据访问、非关系型数据库操作和数据访问、原生的Node.js开发Web应用程序、Web开发工作流、Node.js开发Blog案例。
快速开发框架:
Express简介+MVC简介、Express常用API、Express路由模块、Jade/Ejs模板引擎、使用Express重构Blog案例、Koa等其他常见MVC框架。
Node.js开发电子商务实战:
需求与设计、账户模块注册登录、会员中心模块、前台展示模块、购物车,订单结算、在线客服即时通讯模块。
转自:https://blog.csdn.net/u011047006/article/details/52597178
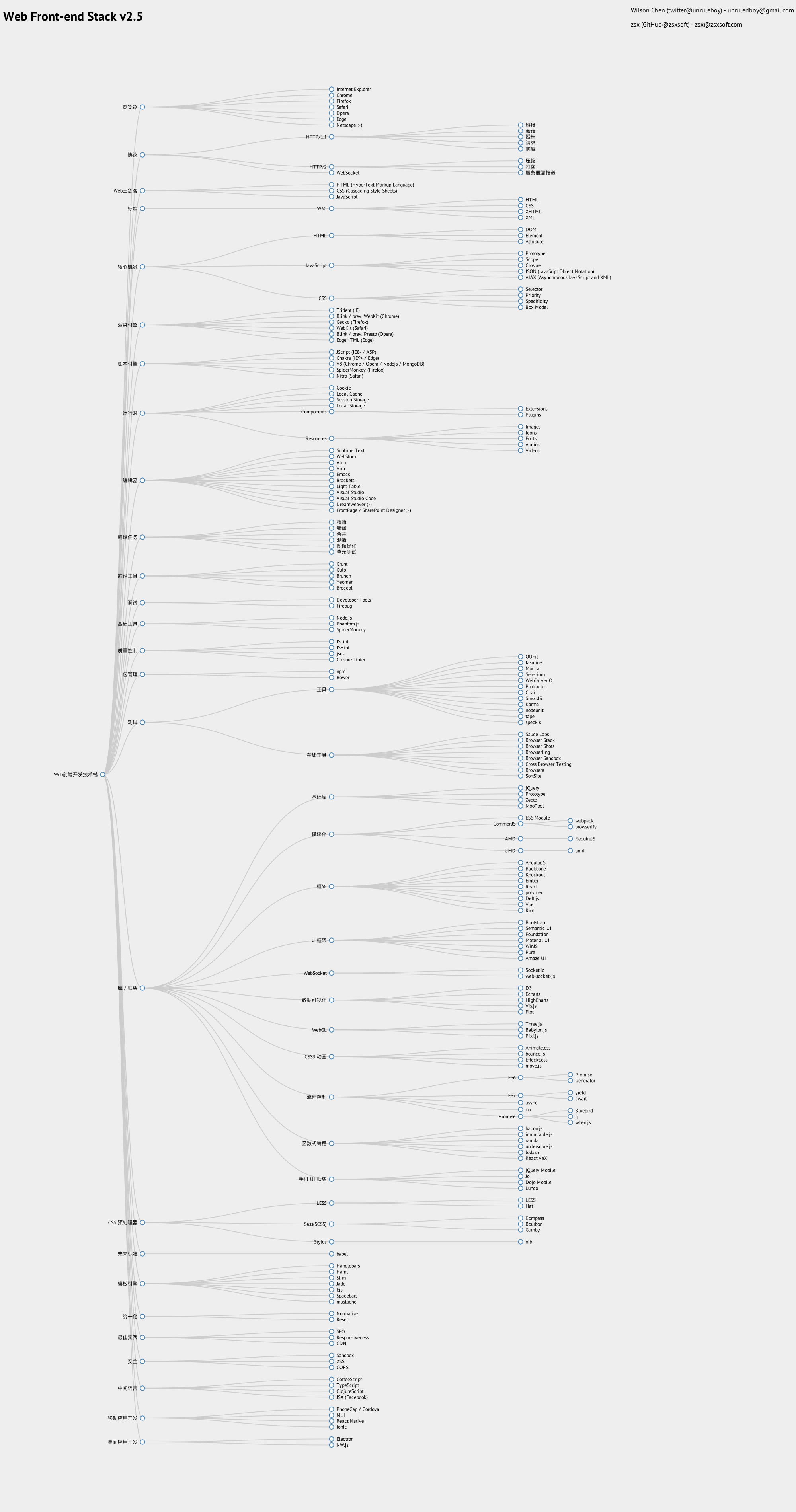
扁平化列举:
浏览器环境IE6~8 IE9+ Chrome Firefox Safari Opera Edge
HTTP协议URI Cache Session Cookie Request Response
HTMLW3C HTML4.01 HTML5 DOM 语义化
CSSCSS1~3 选择器 盒模型 Flex 媒体检测 响应式 渲染引擎
JavaScriptEcmaScript3~5~6 Lexical-scope prototype-chain AJAX js引擎
编辑器VSCode Emacs Vim WebStorm Atom Sublime-Text
发布部署合并 压缩 单元测试 Node.js Grunt Gulp Yeoman Phantom JSLint
框架类库jQuery Zepto UnderScore Backbone Knockout React AngularJS
模块管理CommonJS Webpack
UI框架BootStrap SemanticUI jQueryUI Foundation
推送技术WebSocket 轮询 长连接
跨域技术iframe JSONP CORS
数据可视化D3 Echarts HighCharts Canvas
异步编程Promise $.Deferred Generator
CSS预处理器LESS SASS Stylus
客户端模板Handlebars Haml Jade Mustache
相关语言CoffeeScript TypeScript Dart WebAssembly
WebApp/PCReact-native ionic
其他编程语言:
C/Rust/Go
C#/Java
Scheme/Haskell
PHP/Python/Ruby
Prolog/Erlang
包括命令式,面向对象,函数式,逻辑式,
各种典型的编程泛型。
前端开发者常用的网络技术
Hyper Text Markup Language(超文本标记语言, 又称 HTML)
Cascading Style Sheets (层叠式样式表, 又称 CSS)
Document Object Model (文档对象模型, 又称 DOM)
JavaScript Programming Language (JavaScript编程语言, 又称: ECMAScript 6, ES6, JavaScript 2015)
Web API’s (Web应用程序接口, 又称 HTML5 API 或浏览器 API)
Hypertext Transfer Protocol (超文本传输协议, 又称 HTTP)
Uniform Resource Locator’s (统一资源定位符, 又称 URL)
JavaScript Object Notation (JavaScript对象表示, 又称 JSON
Web Content Accessibility Guidelines (网页内容无障碍设计指南, 又称 WCAG) & Accessible Rich Internet Applications (富Internet应用程序的无障碍设计, 又称 ARIA)
前端开发的技术栈
对于任何类型的前端开发人员, HTML, CSS, DOM, JavaScript, HTTP/URL 和浏览器利用是基本的技术要求.
对于HTML, CSS, DOM, JavaScript, HTTP/URL 和浏览器开发之外的, 一个前端开发者还应该掌握下面技术列表中的一个或多个:
Content Management System (内容管理系统, 又称 CMS)
js
Cross-browser testing (跨浏览器测试)
Cross-platform testing (跨平台测试)
Unit Testing (单元测试)
Cross-device testing (跨设备测试)
Accessibility / WAI-ARIA (无障碍访问/无障碍富Internet应用程序)
Search Engine Optimization (搜索引擎优化, 又称 SEO)
Interaction or User Interface design (交互或用户设计)
User Experience (用户体验)
Usability (可用性/易用性)
E-commerce Systems (电子商务系统)
Portal Systems (门户系统)
Wireframing (框架)
CSS layout / Grids (CSS 布局/栅格系统)
DOM manipulation (e.g. jQuery) (DOM 操作)
Mobile Web Performance (移动Web性能)
Load Testing (载荷测试)
Performance Testing (性能测试)
Progressive Enhancement / Graceful Degradation (渐进增强/优雅降级)
Version Control (e.g. GIT) (版本控制)
MVC / MVVM / MV (MV框架)
Functional Programming (函数式编程)
Data Formats (e.g. JSON, XML) (数据格式)
Data API’s (e.g Restful API) (数据API)
Web Font Embedding (Web字体嵌入)
Scalable Vector Graphics (可伸缩向量图形, 又称 SVG)
Regular Expressions (正则表达式)
Content Strategy (内容策略)
Microdata / Microformats (微数据/微格式)
Task Runners, Build Tools, Process Automation Tools (任务管道, 构建工具, 过程自动化工具)
Responsive Web Design (响应式设计)
Object Oriented Programming (面向对象编程)
Application Architecture (应用架构)
Modules (模块)
Dependency Managers (依赖关系管理)
Package Managers (包管理)
JavaScript Animation (JavaScript 动画)
CSS Animation (CSS 动画)
Charts / Graphs (图表/图形)
UI widgets (UI工具集)
Code Quality Testing (代码质量测试)
Code Coverage Testing (代码覆盖测试)
Code Complexity Analysis (代码复杂度测试)
Integration Testing (集成测试)
Command Line / CLI (命令行/命令行界面)
Templating Strategies (模板策略)
Templating Engines (模板引擎)
Single Page Applications (单页应用)
XHR Requests (aka AJAX) (XHR 请求, 又称 AJAX)
Web/Browser Security (Web/浏览器安全)
HTML Semantics (HTML 语义化)
Browser Developer Tools (浏览器开发者工具)








近期评论